
1. Sejarah
dan Pengertian
Bootstrap digambarkan sebagai CSS
sederhana namun dibangun dengan pre-processor yang menyediakan lebih banyak
daya dan fleksibilitas ketimbang CSS standar. Awalnya dirilis pada Jumat, 19
Agustus, 2011, dan sudah memiliki lebih dari 20 produk release termasuk yang
terbesar adalah versi -2 dan versi-3. Hadirnya Bootstrap 2, maka fungsionalitas
responsif terhadap seluruh kerangka sebagai stylesheet opsional telah di
tambahkan dan pada Bootstrap 3, maka responsif secara default telah ditambahkan
untuk pendekatan pertamanya terhadap ponsel.
Bootstrap merupakan sebuah framework
yang dikembangkan oleh tim Twitter yang berfungsi sebagai kerangka kerja untuk
memudahkan dan mempercepat dalam membuat tampilan website yang responsive dan
terstandar. Bootstrap menyediakan komponen-komponen antarmuka siap pakai yang
telah dirancang sedemikian rupa untuk digunakan dalam membuat tampilan halaman
website responsive. Bootstrap juga menyediakan sarana untuk membuat layout
halaman web dengan mudah dan rapi yaitu menggunakan grid system 12 kolom.
Bootstrap dibangun dengan teknologi HTML, CSS dan Javascript yang dapat membuat
layout halaman website, table, tombol, form, navigasi, dan komponen lainnya
dalam sebuah website hanya dengan memanggil fungsi class dalam berkas HTML.
2.
Keunggulan Penggunaan Bootstrap
Berikut ini adalah beberapa
keunggulan atau kelebihan menggunakan WRD Bootstrap:
a) Waktu pembuatan yang lebih cepat :
Karena elemen-elemen yang biasa ada dalam sebuah website pada umumnya sudah
dibuatkan class-nya oleh Bootstrap ini, jadi kita tinggal memanggilnya dalam
theme.
b) Template yang menggunakan
Bootstrap lebih rapi : Mungkin ini akan sedikit relatif, karena kebiasaan
masing-masing developer membuat coding pasti berbeda-beda. Namun pada dasarnya,
karena bootstrap sudah terstruktur, untuk modifikasi class dan penambahan class
memang sebaiknya mempertahankan kerapihan code yang sudahada lebih dulu.
c) Template yang menggunakan
Bootstrap lebih ringan.
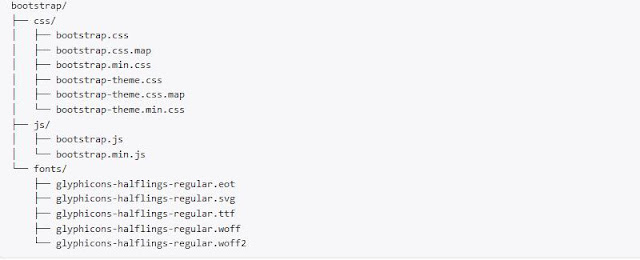
3. Struktur
Bootstrap
Struktur bootstrap tersebut dapat
digambarkan sebagai berikut :

Berikut adalah beberapa fitur untuk
layout website yang disediakan oleh bootstrap :
a) Scaffoling : Bagian yang mengatur
background, link styles, grid system, dan two simple layouts
b) Base CSS : Bagian yang mengatur
tampilan elemen HTML seperti typography, code, table, form, dan button.
Termasuk Glyphicons, sebuah kumpulan ikon-ikon kecil.
c) Components : Bagian yang mengatur
tampilan component, seperti tab, navbar, alerts, page headers, dst.
d) Javascript Plugins: Menyediakan
beberapa component interaktif, seperti tooltips, popovers, modals, dan
seterusnya.
4. Grid
System
Grid System dalam sebuah desain web
adalah sebuah cara atau metode pembagian kolom di sebuah halaman web dengan
menggunakan class. Pembagian kolom ini dimaksudkan agar web menjadi responsive.
Grid System menggunakan system grid 12 kolom yang akan memudahkan dalam
melayout sebuah halaman web, berikut contoh grid system bootstrap.

Bootstrap Grid System menyediakan
cara cepat dan mudah untuk membuat layoutlayout website responsif. Misalnya
untuk membuat kolom atau grid kecil seperti cellphones dan lainnya, kita dapat
menggunakan class .col-xs-*. Sedangkan class col-sm-* biasanya digunakan untuk
device yang berukuran kecil seperti tablet. Class col-md-* dapat digunakan untuk
device yang berukuran sedang atau medium. Untuk lebih jelasnya dapat dilihat
pada tabel berikut ini:

5. Bootstrap
Features
a. Typography
Typography akan membuat tampilan teks
pada halaman web menjadi rapi, mudah dibaca, dan nyaman dilihat dengan
menggunakan font dan ukuran huruf tertentu. Terdapat banyak class yang telah
disediakan dalam fitur-fitur Typography Bootstrap
b. Table
HTML tables digunakan untuk
mempresentasikan data dengan metode grid seperti baris dan kolom. Dengan
menggunakan Bootstrap, tampilan tabel dapat diimprovisasi dengan cara yang
simpel dengan gaya yang lebih baik.
c. Images
Gambar atau image sering sekali
ditemukan pada disain web modern. Sehingga mempercantik gambar dan mengatur
atau menempatkan gambar tersebut secara benar pada halaman web sangat penting untuk
meningkatkan kepuasan atau pengalaman user dalam mengakses halaman website.
d. Button
Komponen buttons yang disediakan
memiliki banyak tema warna yang menarik.
e. Progress-bar
Komponen Progress Bar dapat digunakan
untuk menampilkan kemajuan proses secara up to date.
f. Alerts
Komponen Alerts dirancang untuk
menampilkan tanda atau peringatan tertentu pada halaman web dengan banyak
pilihan tema warna.
g. Form
Sama halnya dengan form pada HTML
biasa dalam membuat formulir inputan pada halaman web, namun Bootstrap
memberikan tampilan yang lebih cantik.
h. Icons
Bootstrap versi 3.3.6 terdiri lebih
dari 250 Glyphicons. Pada versi ini juga tersedia untuk font-format untuk
usability dan scalability yang lebih baik.
Baca juga artikel Bootstrap Features
Web Programming
Baca juga artikel Bootstrap Features





No comments:
Post a Comment